不具合時の画面キャプチャの撮り方
このページでは、お問い合わせ時に必要な画面キャプチャの撮り方について記載します。
画面不具合のお問い合わせの際には、以下の3つが必要となります。
- ブラウザ名
- ブラウザのバージョン
- 管理者ツールを使用したエラー画面のキャプチャ
不具合の確認方法、管理者ツールを使用した画面キャプチャの撮り方は以下をご参照ください。
管理者ツールを使用したログ取得手順と画面キャプチャの撮り方
【Windows】 |
【Mac】 |
| ▶ Google Chrome ▶ Microsoft Edge ▶ Firefox |
▶ Safari |
Google Chrome |
-
開発者ツールの表示
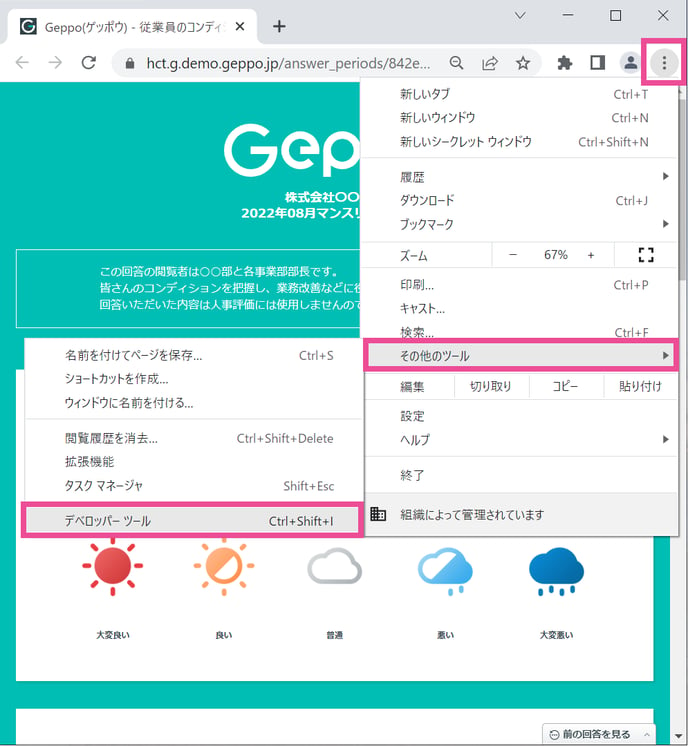
ブラウザ右上「 」をクリックしてください。
」をクリックしてください。
「その他のツール」を選択します。
「デベロッパーツール」を選択します。
※Windowsならキーボードの
「F12」をクリックしても同じものが表示されます。
-
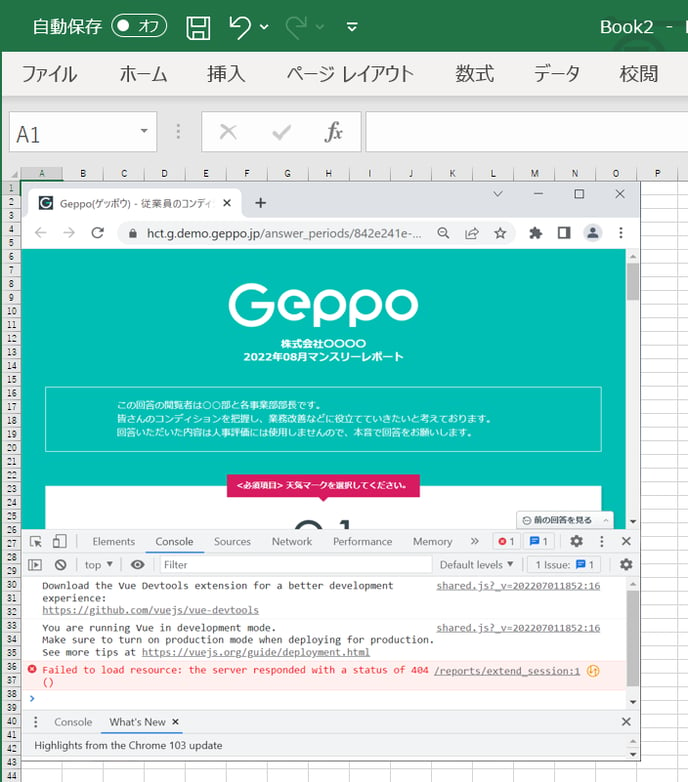
コンソール画面の表示
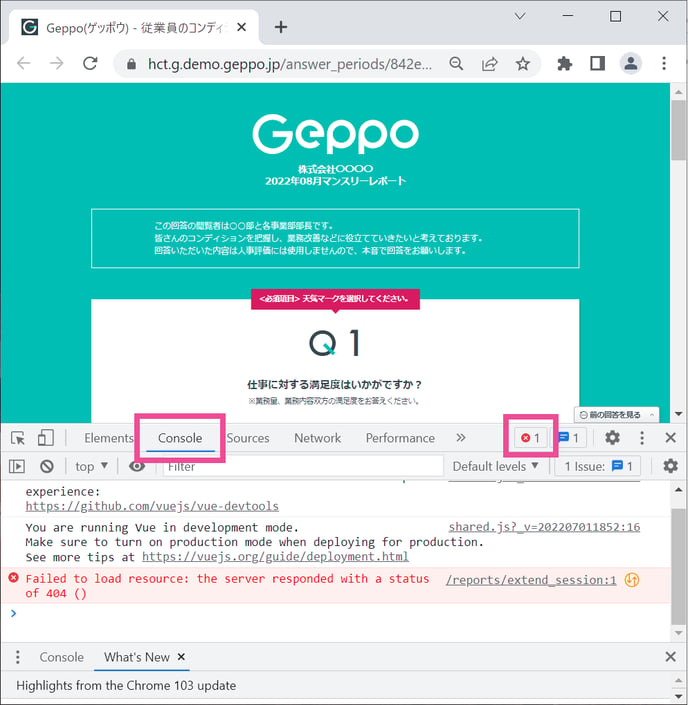
「Console」をクリックしてください。
エラーの有無を確認します。
※何も表示されていない場合※- エラーがない状態です。
- こちらからGeppoへお問い合わせください。

-
画面の更新
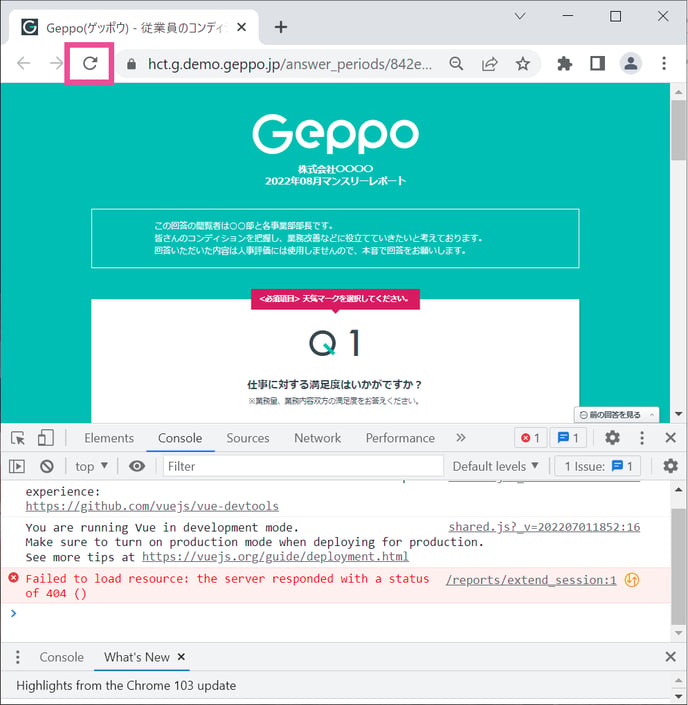
開発者ツールが表示されている状態で、「画面の更新」をします。
画面左上にあるリロードボタンをクリックしてください。エラーが解消された場合は、開発者ツールのウィンドウを「×」で消し、もう一度操作をお試しください。

-
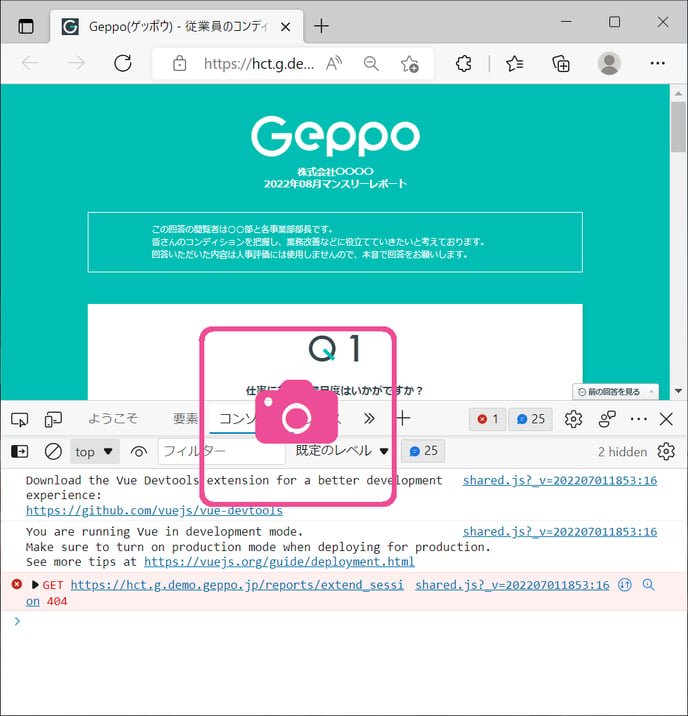
画面キャプチャ
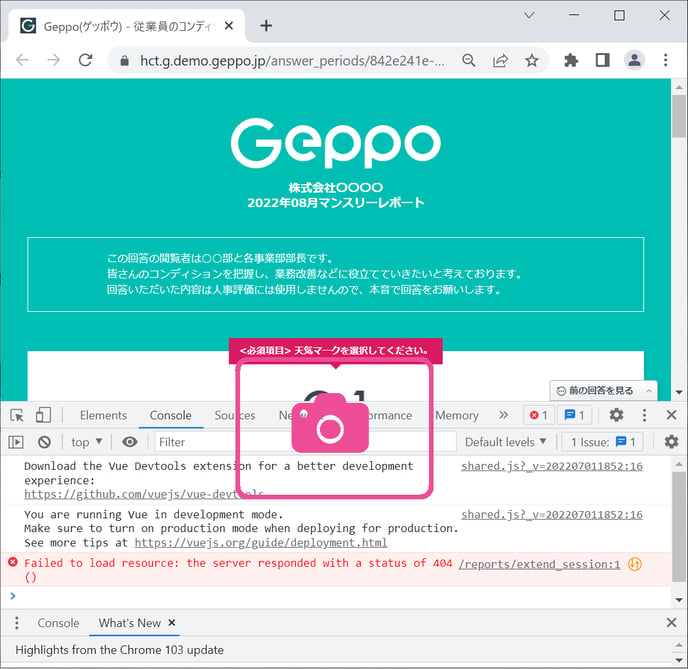
「Ctrl + Alt + P」で表示されている最前面の画面をキャプチャします。
-
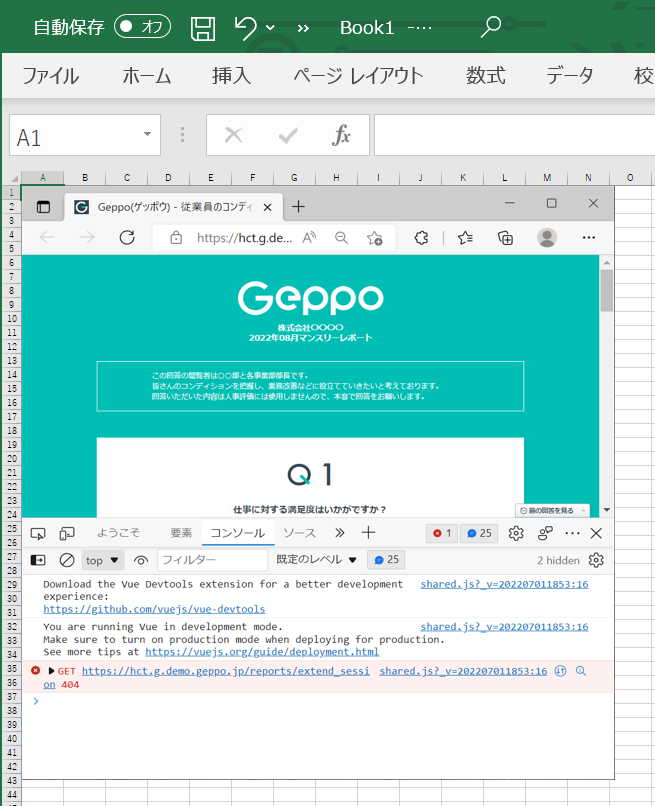
Excelに貼り付け、保存して送信
エクセルを立ち上げ、
「Ctrl + V」でキャプチャを貼り付けます。
「名前を付けて保存」してください。
お問い合わせフォームから添付して送信をしてください。
Microsoft Edge |
-
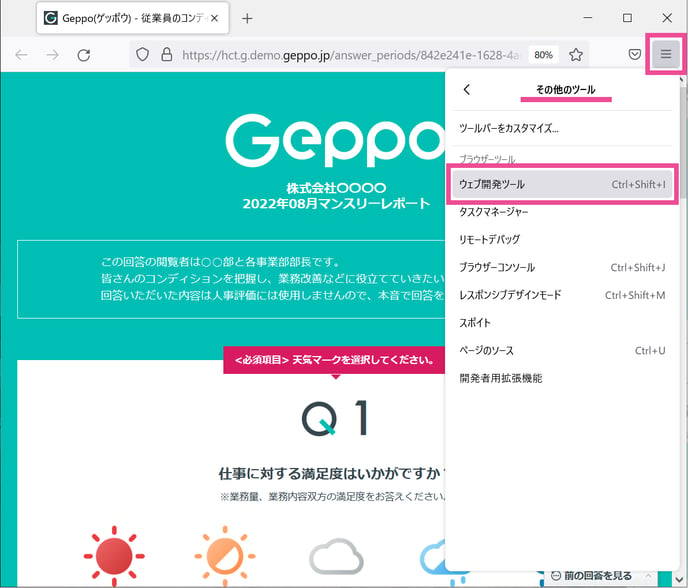
開発者ツールの表示
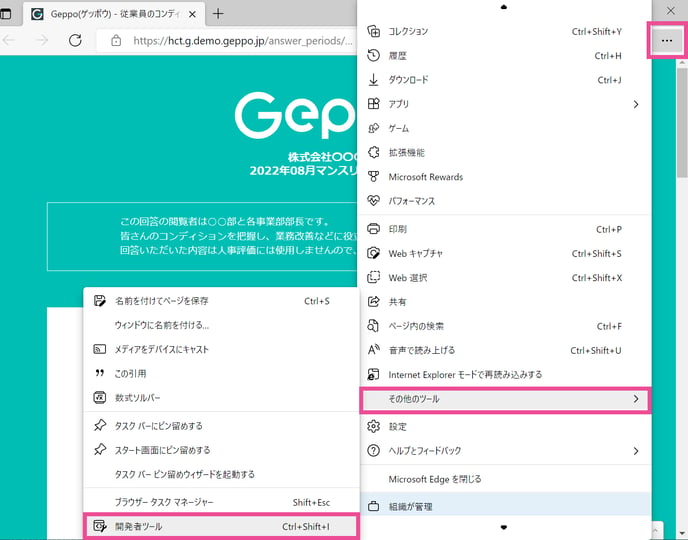
ブラウザ右上「 」をクリックしてください。
」をクリックしてください。
「その他のツール」から「開発者ツール」を選択します。
※Windowsならキーボードの
「F12」をクリックしても同じものが表示されます。
-
コンソール画面の表示
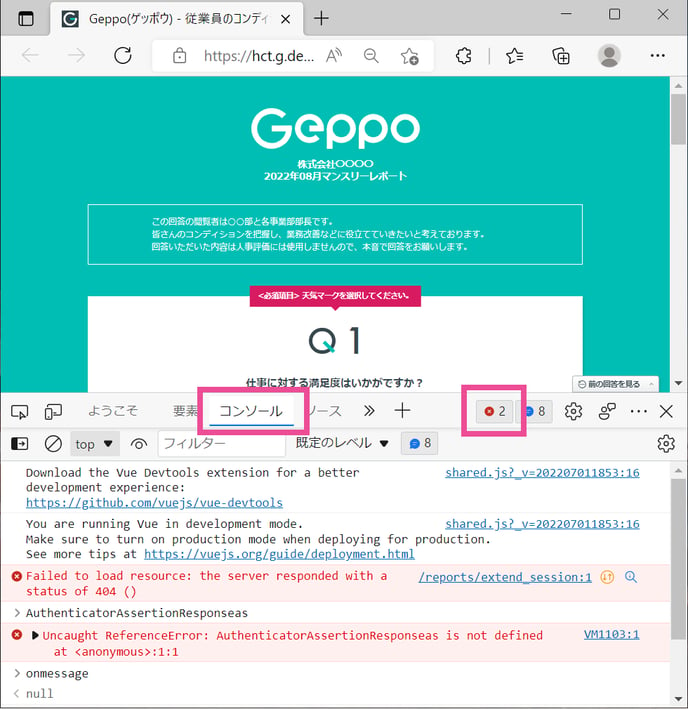
「コンソール」をクリックしてください。
エラーの有無を確認します。
※何も表示されていない場合※- エラーがない状態です。
- こちらからGeppoへお問い合わせください。
※開発者ツールは画面下以外(別ウインドウ、画面左右)に表示されることもあります。

-
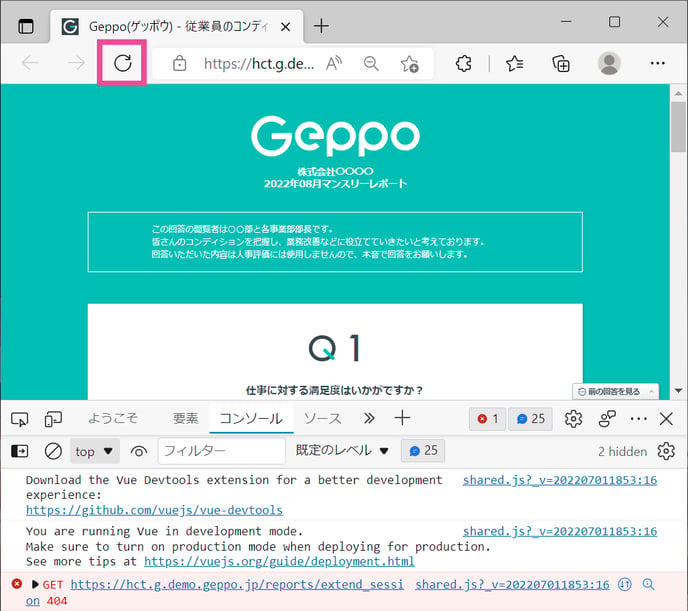
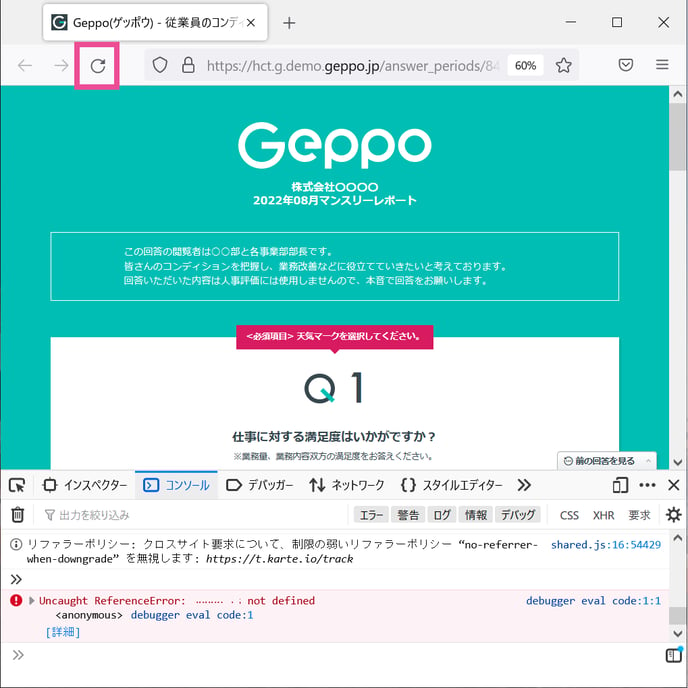
画面の更新
開発者ツールが表示されている状態で、「画面の更新」をします。画面左上にあるリロードボタンをクリックしてください。
エラーが解消された場合は、開発者ツールのウィンドウを「×」で消し、もう一度操作をお試しください。
-
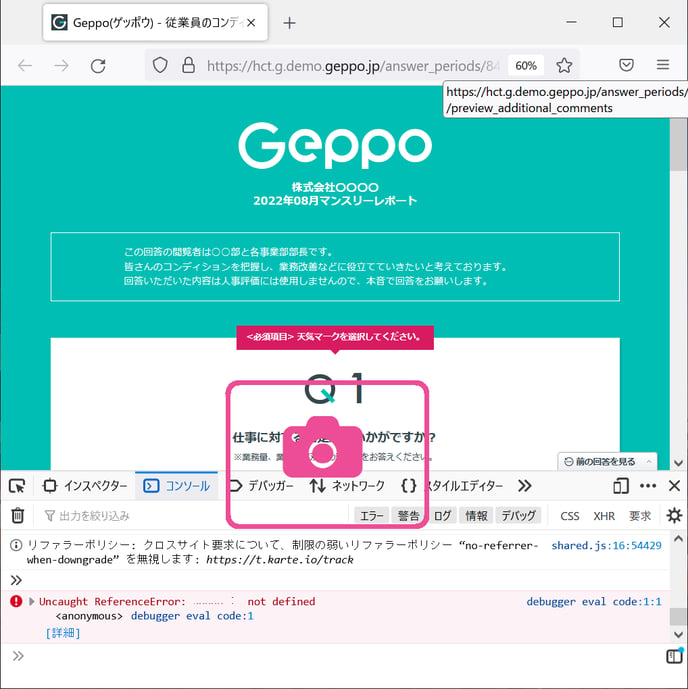
画面キャプチャ
「Ctrl + Alt + P」で表示されている最前面の画面をキャプチャします。
-
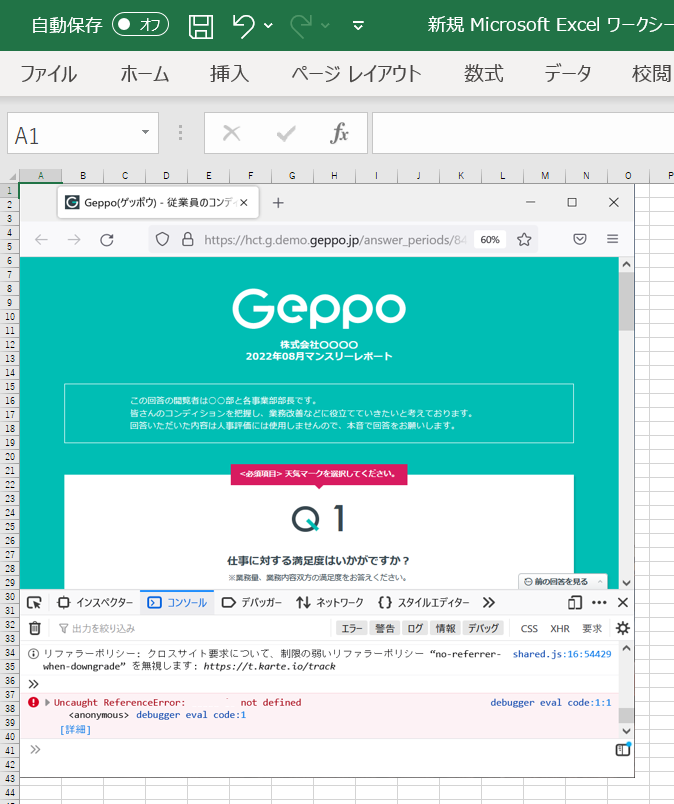
Excelに貼り付け、保存して送信
エクセルを立ち上げ、
「Ctrl + V」でキャプチャを貼り付けます。
「名前を付けて保存」してください。
お問い合わせフォームから添付して送信をしてください。
Firefox |
-
開発者ツールの表示
ブラウザ右上の「 」をクリックします。
」をクリックします。「その他のツール」を選択します。
「ウェブ開発ツール」をクリックしてください。
※お使いのバージョンなどによっては異なる場合があります。※Windowsならキーボードの
「F12」をクリックしても同じものが表示されます。
-
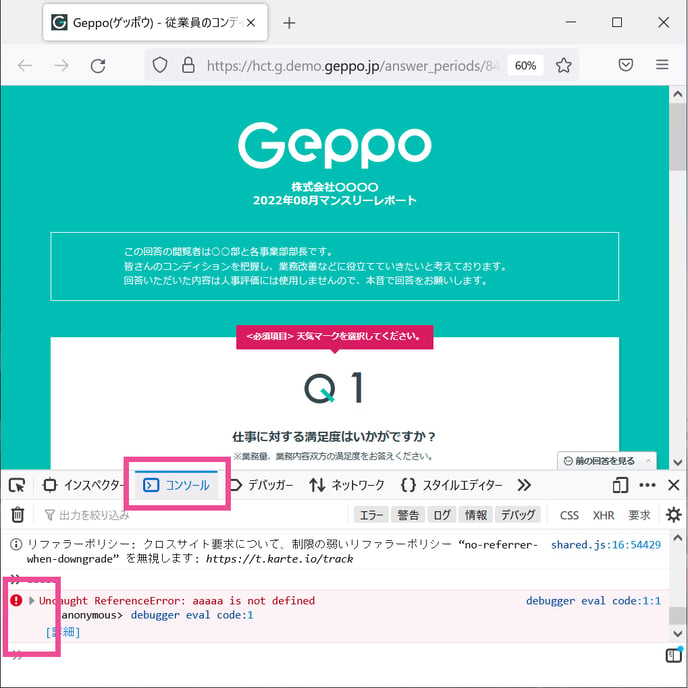
コンソール画面の表示
「コンソール」をクリックしてください。エラーの有無を確認します。
※何も表示されていない場合※- エラーがない状態です。
- こちらからGeppoへお問い合わせください。
※開発者ツールは画面下以外(別ウインドウ、画面左右)に表示されることもあります。

-
画面を更新
開発者ツールが表示されている状態で、「画面の更新」をします。
画面左上にあるリロードボタンをクリックしてください。エラーが解消された場合は、開発者ツールのウィンドウを「×」で消し、もう一度操作をお試しください。

-
画面キャプチャ
「Ctrl + Alt + P」で表示されている最前面の画面をキャプチャします。
-
Excelに貼り付け、保存して送信
エクセルを立ち上げ、
「Ctrl + V」でキャプチャを貼り付けます。
「名前を付けて保存」してください。
お問い合わせフォームから添付して送信をしてください。
Mac × Safari |
-
メニューバーに開発があるか確認
Safariのメニューバーに「開発」があるかどうか確認します。
「開発」がある場合は、
「2.環境設定を表示」をご確認ください。
「開発」がない場合は、このまま「4.開発者ツールの表示」に進みます。
-
環境設定を表示
ブラウザの「Safari」から
「環境設定」を選択します。
-
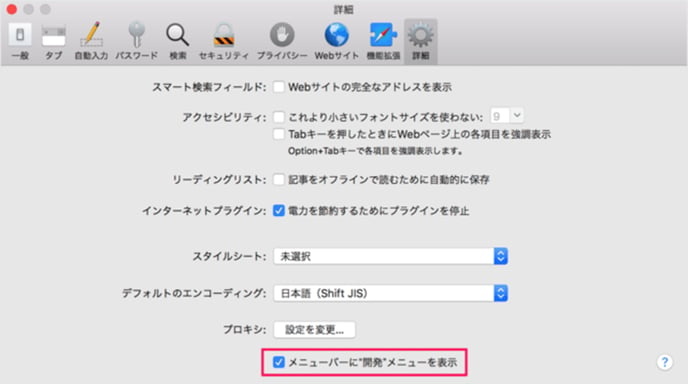
「詳細」の表示
「メニューバーに開発メニューを表示」をクリックすると、「開発」が表示されます。
-
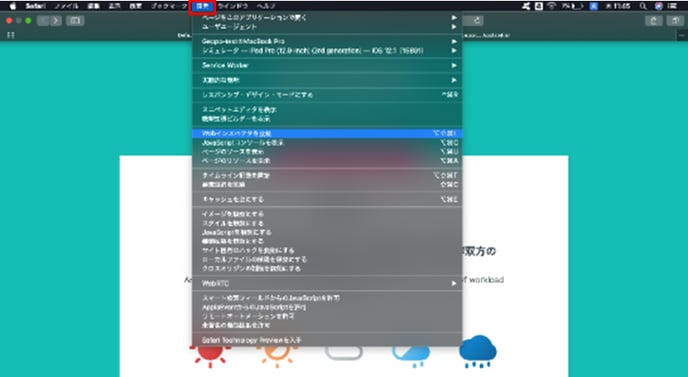
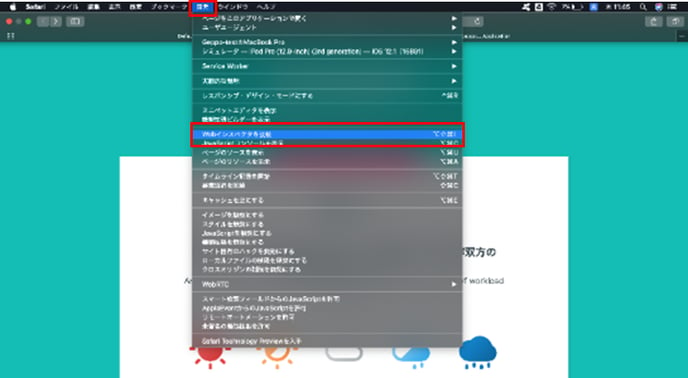
開発者ツールの表示
メニューバーの「開発 」をクリックしてください。
「webインスペクタを接続」を選択します。
-
webインスペクタ画面の表示
「コンソール」をクリックしてください。
エラーの有無を確認します。
※何も表示されていない場合※- エラーがない状態です。
- こちらからGeppoへお問い合わせください。

-
画面の更新し画面キャプチャを撮る
Webインスペクタが立ち上がっている状態で、
「画面の更新」をしてください。「webインスペクタ画面のキャプチャ」を撮ります。
※macで画面キャプチャをする場合のコマンドは
「shift + command (⌘) + 5」→キャプチャ範囲を選択→「enter」 となります。
-
Excelに貼り付け、保存して送信
エクセルを立ち上げ、でキャプチャを貼り付けます。
「名前を付けて保存」してください。
お問い合わせフォームから添付して送信をしてください。